退職エントリーと書いて"禊 -misogi-"と読む
転職した
空が青かったからとかそんな理由ではなく、どちらかといえば空が灰色だから転職をした。
ちなみに時系列的には結構過去の話だったりするかもしれないし、未来の話かもしれない。正確に言えるのは、今年の出来事ということ。
ここから先も一部伏せつつ話す部分があるのだが、ご容赦頂きたい。
また、あくまで私が見聞きした事実と感想を記載しており、他意はないので留意頂きたい。
前職
前職は株式会社スマートテック・ベンチャーズ(以下、STV)という会社にエンジニアとして所属していた。
元々は、別名の会社として存在しており、親会社から独立のような形で所属していた人が移籍して出来た会社である。
最盛期で60人近く在籍し、うちエンジニアは9割程くらいだったと思う。エンジニアの数とかだけ聞くと凄そうに聞こえるが、業務としてはSESによる客先常駐が8~9割を占める。端的に言ってITの出稼ぎである。
私が辞める時には、25人を切っていたし、そこから人づてに増えたという話も聞かないが会社のHPに従業員数50人と記載してあるのはいつも不思議に思う。
前職の不思議
他にも所属していた時、不思議なことがたくさん見聞きしたので、列挙する。昔のことなので記憶違いも含んでいる箇所はあるかもしれない。
<入社 / 契約編>
- 私が入社するときには、素養を見るため全員に試験を行っていると説明されたが、高学歴者は試験免除で入社
- 入社前の契約の説明で、給与は随時昇給と説明されたが、随時上がることはなく、常駐先を変える時に経験を積んだことで契約金を上げれるため、そのタイミングで上がることがある (上がらない人もいた)
- 入社前の契約の説明で、賞与年3回と記載されているが、過去誰一人正社員で貰ったという話は聞かなかった
- 有給申請は取得日以前であれば、業務に支障が出ない限り認められ、認めない場合は別日を提案しなければいけないことに法律上なっているが、前日に有給申請したら突っぱねられる
<上役編>
- 上役の人が、本人のいない場所で他の社員に平気で「あいつ使えない」「無能」という発言をする
- 報連相の大切さを説いてくれるが、上役の人からは報告や連絡なく、事後報告で自分の処遇を知ることがある
<帰社日 / 総会編>
客先常駐を行う会社は帰属意識を持たせるため、だいたい月1で帰社日を設定し、帰社させて講習や研修、ワークを行ったり同僚と交流を深める場がある。
- 一時期帰社するたびに、報連相の講習が毎回行われていた
- 総会では、営業利益が右肩上がりなことをとにかく推していた
- しかし、赤黒情報や経常利益等の細かい話は聞いたことがない
- 総会で、来期の目標を発表するが1度も前期の反省を聞いたことがない
<仕事編>
- エンジニアとして採用された人が、常駐先で開発業務と全く関係ないことしてる話を聞く
- 社員要望で退職者一覧情報が追加されたが、後に上役の独断で削られたため知らない間に人が退職している
- ある人が退職メールをメーリングリストで全社員向けに送ったが、エラー等出ずメールは誰にも届かなかった
- 有給は付与された新しいものから使用される (有給を余らせて持ち越すと消滅する可能性up)
- 色々社員教育やスキルアップ目的の施策を行われたが、継続されない
ネガティブだけではない
つらつらと思い返すと、ネガティブな話しか出てこないが、それでも入ってよかったという面もある。
IT業界で中途採用の場合、基本どこも即戦力を求めるので、プログラム等の業務経験がないと内定貰うのは難しい。しかしSTVは未経験者の育成を謳っていることもあって、業務未経験でも採ってくれる。
自分は、まともなアウトプットもなくプログラム知識が少しあるみたいな人だったので、どこの企業からもお祈りされてた。しかし、未経験者も採用してくれるSTVのおかげでエンジニアとして働けるようになったので、そこに関しては感謝しています。
〆
入社したからこそ今の自分があるので入って良かったとは思う。
今回転職することにした理由は、
- 会社のやり方に疑問が募った結果
- 最初こそ経営理念の先義後利(義侠を優先することで後から利がついてくるという考え)が日本人らしく好きで共感していたが、実際に働く内に義では腹は膨れないと考えを改めるようになった
そんなわけで、新天地で頑張っていくことに。
割と会社の評判とか噂は調べても出てこないので、アウトプットの練習も兼ねて書いてみた。 STVの話を色々聞いてみたい方は、個別に連絡を取ってもらえればと思います。
Visula Studio CodeでPythonのコーディング環境を整える
コーディング環境の導入
Python書いてる人は、VimとかEmacsとかCLI系が結構多いと勝手に思ってるけど、GUI環境で育ち、iOSとかのコーディングもGUI環境ありきでやってきてる身からすると、いささか慣れるまでしんどいし、楽できるなら楽したい。
なので、フリーで使えるMicrosoftのVisual Studio Codeでコーディング環境を整える。
業務で使用する場合や検証環境とか作る人は仮想環境を作成する必要があるが、自分は趣味で使う予定なので、今回は割愛。
Visual Studio Codeのセットアップ
Pythonのデバッグ環境等のインストール
- サイトからダウンロード、解凍、アプリケーションフォルダにぶちこむ、起動
- 赤い箇所のアイコンをクリックして拡張機能を開く

- 拡張機能の検索欄に
pythonと入力
- だいたい1番上に出てくる "Linting, Debugging..."と表示されている機能をインストール

Visual Studio CodeでのPythonをPython3がデフォルトになるよう設定
- 左下のアイコンから設定を開く

- 右側のカラムの
{}の間に"python.pythonPath": "python3"と記述する
ターミナルからcodeと打ってVisual Studio Codeを起動するように設定
Shift(⇧) + Cmd(⌘) + Pを入力またアプリケーションメニューからコマンドパレットを選択して開く
- コマンドパレットの入力欄に
shellと入力し、”シェルコマンド:PATH内に'code'コマンドをインストールします” を選択 (アンインストールの項目のほうが先に表示されているので注意)
- インストール完了後、ターミナルを起動して
codeと打ってVisual Studio Codeが起動することを確認
参考サイト
Mac + Windows + VisualStudio CodeでPythonの開発環境を整える(Mac版) - Qiita
Python3とScrapyの導入(おまけにRequestsもね)
Python3のインストール
最近もっぱらスクレイピングとかクローリングが必要なことがあったので、できるようにPythonに手を出し始めた。
macOSならデフォルトでPython2系は入っているが、最新のPython3への対応も進んでるみたいな話題を見ることがあるので、今からやるなら3系だなということで、Python3を入れる。
Python自体初めてなので、本とかWebで調べながらの探り探りでやっていく。
brew install python3を打つ下記エラーが出る
Error: Xcode alone is not sufficient on Sierra. Install the Command Line Tools: xcode-select --install
他エラー出ずに完了
python3 --versionで Python 3.6.3と表示されたのでちゃんと入っていること確認。
Scrapyのインストール おまけでRequestsもインストール
Pythonでスクレイピングやクローリングを行う定番は、Scrapyというライブラリ?パッケージ?があるらしいので入れる。
pip3コマンドでパッケージをインストールできるので、以下のように打つ(pipでコマンドを打つとPython2系のパッケージを取得する)
pip3 install scrapyエラーでなかったので完了。
おまけで通信系のライブラリ Requestsも入れておく。
pip3 install requests
インストールの確認
pip3 listでライブラリの確認ができる
... requests (2.18.4) Scrapy (1.4.0) ...
インストールが確認できたので問題なし!
リハビリがてらzshのすすめ
書き出し
記事を最後に書いたのがもう2ヶ月前ということもあり、また生活環境も大きく変わったので色々アウトプットする感覚や文字におこす感覚が飛んでいってるので、リハビリしつつ調子を戻そうと思う。
zsh使おう
Macでプログラム系やってる人はちょいちょいターミナルを使うことあると思う。 がっつり使っている人であれば、shellをごりごり自分好みに改造しているだろうから、困っていない人向けに書く。
ターミナルで何が辛いってコマンド操作とカレントディレクトリやパス移動の時に補完がないことだと思う。TAB押せば候補は出るのに、選択肢が1つになるまでは完全に補完してくれない。実に煩わしい。
そこで zsh
ターミナルの設定を変えてない場合、標準のbashが起動する。(bashとかzshがわからん人は亜種的なものがあるとでも思っておけばいいかと)
zshを使うと、TABを押すごとに候補をトグル形式で補完表示してくれる。これだけのことだが、乗り換える価値は十分ある。
zshの起動
最近のmacOSであれば、標準で入ってるぽいので、brew でインストールする必要はないと思う。
ターミナルを起動して zsh
ターミナルのデフォルトをzshに変更
ターミナル起動するたびに zsh っていちいち打つのは面倒なので、ターミナルのデフォルトをzshにしたい場合は、chsh -s /etc/zsh
パスワード聞かれたら、Macのパスワードを入力することで、次回のターミナル起動からデフォルトでzshが立ち上がる。
余談で最新のzshを使いたい人向け
brew install zshで導入- /etc/shells に
/usr/local/bin/zshを追加して保存 - 任意で
chsh -s /usr/local/bin/zshを打ってデフォルトshellに設定
XcodeのBuild Settingsで設定を忘れるのでメモる
前置き
XcodeのBuild Settingsって色々設定があり、オプションをつけることで便利にできたりするのだけど、チェックボックスや選択形式じゃない部分も多くてつい「あの設定つけたいけど、何したらいいんだっけ?」って思うことがある。年かな〜
なので、一々元ネタの記事を探すくらいなら、自分のブログに書いておいて見直した方が、早いだろうと思って書いておく。 (今回検索ワード色々入力して探し直すの時間かかった故に。)
この記事の存在を忘れなければ、たぶん追記形式で増やしていくはず…
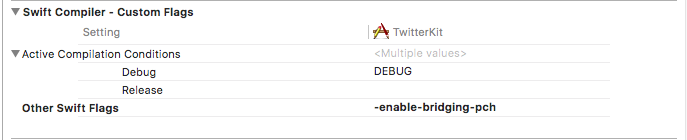
ProjectName-Bridging-Header.hのPrecompiled (Xcode8.3以降)
Build Settings > Swift Compiler - Custom Flags > Other Swift Flags
-enable-bridging-pch

Swift.org - Faster Mix-and-Match Builds with Precompiled Bridging Headers