出雲→はわい→砂丘を巡る1泊2日の旅行(後編)
前編から
2日目朝
温泉に入って、目が覚めたところで朝食。

ここまで和食でしっかりした朝食は何十年ぶりだろうというくらいに食べた。
いつもホテルの朝食バイキングで、だいたい洋食が多いしなー。
味は文句なしに美味しかったし、ボリュームもちょうどよかった。
朝食を食べ終えて、チェックアウトして次の目的地へいざゆかん。

2日目最後の観光目的地「鳥取砂丘」
2日目いうても日曜日だし、翌日友達も自分も仕事だしで、長々と旅行してられないので島根の西からスタートした旅行も東へ東へときて、しめに砂丘である。
鳥取駅からバスが出ていて15分くらいで着く。タクシーなら10分かからないくらいだろうか。バスだと2種類運行していて土日のみの観光用のが1乗車区間関係なく300円、市内周回している通常のバスが340円くらいだったはず。

想像していた5倍くらいは広かった。そして日本海側って潮くささ全然ないん?ってくらい匂いを感じなかった。



写真1枚目の正面が壁みたいになっているところが、2枚目の急勾配な斜面となっている。体感40度くらいの傾きあるんじゃね?と思った。
そして写真3枚目の海に浮かぶ小さく見えるくじら島(正式名名称: 海士島 - あもうじま)。
さらさらした砂に足を取られつつ斜面のぼってはしゃいだりして年甲斐もなく楽しかった。
あと、家族連れで犬を連れてきてる人らがいたけど、低学年くらいの子供がはしゃぐ犬にひきづられて砂上スキーみたいになってたのは微笑ましくも面白かった。
地面が砂なので、行きの元気がある時は気にならないけど、戻ろうとした時には足を取られてなかなか前に進まず意外と疲れるという学びがあった。
帰りの時間も迫っていたので、近くのお土産屋でいくつか自分用のものを物色。

これは買っていないけど、そこそこ衝撃的だったので撮影したかにっ子。美味しいのだろうか?
2日目昼
鳥取駅に戻り、帰りの電車の時間待ちになったが40分という微妙な猶予を持て余していた。
そうだ!鳥取来たならここにもいかなきゃって思って
駅前のすなば珈琲に入店。
店員さんがやたら可愛いんだけど、なんなの?

意外にも注文は、店内の座席備え付けのiPad端末からできるようになってた。


昼ごはんもまだだったので、軽めにサンドイッチと珈琲を頼んだ。正直40分しかない時間で食べ物を頼むのは時間間に合うか不安だった。
味は美味しいので、鳥取行ったら寄ってみて欲しい。
帰路
すなば珈琲よったことで、時間かなりギリギリだったものの、帰りの電車に間に合って無事帰路へとつき始めた。これ逃していたら家につくのが4時間くらい変わるので、間に合ってよかった。
行ったことない土地で時間決めながら行動するのって難しいよなーと思いつつも、おおまかなプランと帰りの時間だけは決めておくべきだなと思う。
〆
出雲や鳥取砂丘は観光地なので、相変わらず外国人多めでうんざりするのかなと思っていたが、出雲は全くといっていいいほど、見かけなかった。鳥取砂丘は中国人の1〜2家族(計20人ぐらい)と同じバスになったり土産物屋で遭遇したりで、多くはないけどいた。
観光地といえど、交通の便がいいと言い難いし、国内の中では日本ぽい印象的な場所ではないので、そういった意味で外国人は少なかったのかなと思う。
普段ある程度慣れてるとはいえ、今回そういった輩に遭遇しなかっただけでかなりストレスなく過ごせた感触はあったので、潜在的にストレス感じていると認識した。
次回は、台湾行きたいという話を実現したいところ。
出雲→はわい→砂丘を巡る1泊2日の旅行(前編)
ことの始まり
2、3年前から友達と出雲行こうという話をしていたが、相手方は祝日が存在しないのでどのタイミングで有給取って行けるかわからんと先延ばしになっていた。
いっそ一人でもいいから行こうかと思っていたが、金曜日に前乗りして土日の1日半観光して帰れば大丈夫じゃんと説得に応じてくれたので、年始早々に計画を立てた旅行のお話。
0日目(2020/01/17)
友達は地元愛知から出雲へ前乗りしようとするも、金曜の仕事後に新幹線に乗ったところで辿り着けないということで、岡山県で前泊して朝一で出雲へいくことに。
一方東京の自分は、同じく岡山で前泊して朝一で出雲へいくことも考えたが、滅多に乗る機会なんてないということもあり、東京〜出雲直通の寝台列車サンライズ出雲で行くことにした。

想像していたのは2段ですし詰めに狭い寝場所があるマシな奴隷船のようなものを思い浮かべていたが、乗車してみると全然印象が違った。
通路は大人1人通るのがやっとな空間


部屋は1.5畳〜2畳程度だろうか。思いの外上下の空間は確保できた。狭いっちゃ狭いのだが、大きく外が見やすい窓のおかげもあって圧迫感はなかった。



乗車したものの、仕事終わりに急いで帰宅して荷物を持ち替え、東京駅に向かって出発の22時にちょうど間に合うくらいだったため、夕飯をのんびり取ってる余裕もなくて、東京駅地下で駅弁を購入してきたので食べた。

サンライズ出雲はサンライズ瀬戸と連結して岡山まで走るのだけど、朝6時に岡山で連結を離してそれぞれの目的地に向かうのだが、さすがに眠かったので見ることはなかった。
ちなみにサンライズ出雲を乗った感想として
- JR東海道線をそれなりの速度で駅をすっとばして走っているので、左右に意外と揺れる。そして酔う
- 新幹線みたいな静かさはないので、ややうるさい
- 乗車して車内探索して眠るまでが気持ちのピークで、落ち着いたらもう乗車はしばらくいいかなと思った
- DX個室はどんな感じか気になるので、次乗るならそれかな。
- 値段としては新幹線で行って1泊するのよりほんの少し高い。個室じゃなければ安く済むが、まともな神経してたらあそこは乗るべきじゃないと見て思った
1日目の午前(2020/01/18)
朝10時くらいだっただろうか、目的の出雲に到着した。

出雲市駅の正面の風格やつくりはさすがだった。

岡山から朝一で来た友達と合流し、出雲大社を目指す!ちなみに交通系電子マネーは基本使えないので現金による切符購入が必要。
出雲大社前駅は出雲大社の参道途中にあったので、1度鳥居まで戻り、そこから10分ほど歩いて出雲大社を目指す。道中に店がいくつかあり、名物の出雲そばを出しているところが何箇所もあったので、昼ごはんによさそうな場所を見繕いもした。

出雲大社といえば、10月に全国から神様が集まることで有名だし、知名度も圧倒的にあるので、さぞ広く文化財的な建物も多いのだろうと思っていたが、実際のところ思ってた感じとは違っていた。


広いには広いが道と自然がほとんどを占めており、建物は本殿近くにいくつかある程度。本殿自体も仰々しい感じもなく圧倒されるほど大きいということもなく、「このサイズなの?」とちょっと意表をつかれた感じだった。
しめ縄はでかかった。これが1番のインパクトかもしれない。



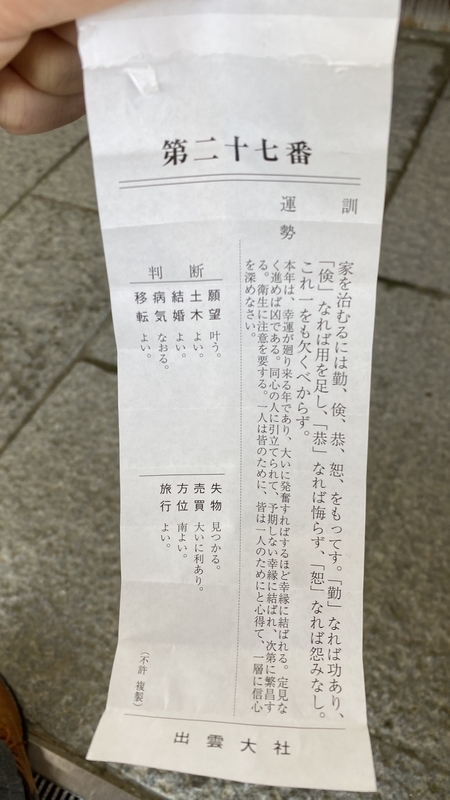
寺社へきたらなにはともあれ、おみくじをひきたくなるので、引いた結果、かなり良さそうなことが書かれていた。そして他のとこみたく大吉等の運勢の格を示すようなものは一切かかれておらず、内容をしっかり読むので、おみくじって大吉とか書かない方がいいんだろうなと思った。ぱっと見な派手さは演出できるけど、そこに目が行きがちになるのは宜しくないもんね。


1日目のお昼
参拝して境内を軽く回っておみくじを引いたりお守りを買ったところで、お腹もすいたのでお昼を食べに道を戻る。
いくつか店を外から見て、磯海苔そばが気になったし無性に食べたくなったので、そのお店へ。

海苔も旨いが、そばとダシがとにかく美味かった。そばが好きで、そばがある店では高確率で選ぶくらいには食べるのだけれど、そば自体の歯応えと味が今まで食べてきたものとは異なる感じを受けた。
そばだけでも結構満腹だったが、おすすめされた出雲ぜんざいも気になっていたし、ぜんざい好きとしては注文せざるを得なかったので食べた。塩昆布の塩っけのおかげで甘さで飽きることなく食べれた。こっちはほかのぜんざいと何が違うか感じ取れなかったが、美味しかった。
1日目の午後
食事も終わり、午後の予定をどうするかその場で会議した。というのも島根県に来た目的が出雲大社のみで、そこから先はノープランだったのだ。
調べたところ、稲佐の浜という浜辺が近くにあるので向かうことにした。片道20分くらいだろうか。昼ごはんの腹ごなしにちょうど良い感じ。出雲周辺で観光スポットを調べると、日本神話に基づく観光地がいくつもあるので、観光場所には困らないが、移動手段が限られるのが難点。
稲佐の浜へ向かう道中、出雲阿国の墓の案内があったので寄った。もともと高校時代は日本史を専攻していたこともあって、こんなところに墓あるのかと感慨深かった。

寄り道を終えて稲佐の浜へ。タイミングは干潮時だったためか、鳥居近くまで近づけた。この地の伝承やら由来やら縁は詳しく調べてないので、ただ物珍しい島と鳥居という感覚で写真を撮っていたが、日本神話よみつつ縁を調べたら面白さと感慨深さが高まりそうだ。

1日目夕方
出雲大社方面へ戻り、軽く休憩。そして次の目的地を決める。&宿も決める。
結構なノープランぶりで旅行に来てることもあり、観光地だけ決めて、残りは当日の流れで臨機応変にという雑ぶりである。ただまぁ、ざっくりと温泉入りたいという話は当初していたため、温泉がある旅館やホテルを探すことに。
そこで次の目的地ははわいに決定した。
1日目夜
最寄りの倉吉駅に到着。迎えたのはなぜかひなビタ♪ まさかここでひなビタ見るとは…。

そして駅からクレカが使えないタクシーではわいへ到着。
キャッシュレスな生活が染み付いてるせいで、現金が結構枯渇していたので、危うかった。
最寄りのお金が引き出せそうな場所も少ないから、地方旅行の時は現金ある程度余裕持っておかないとダメだね。

湖に面した露天風呂が使える千年亭は人気があるためか、当日での予約はできそうになかった。(電話経由ならいけたかもしれない)
かわりに「ゆの宿 彩香」に宿泊。
ご年配の気のいい夫婦で経営しているみたいで、おだやかな空気だった。24時間温泉は入り放題だが、夜中の1時〜朝9時?ぐらいまで男女の温泉が入れ替わる。温泉の温度は43度くらい体感であるくらいには熱めで長くは入っていられなかったがよかった。
それとは別に一応室内にもバスタブがあって風呂には入れるが1度も使っていない。



夕飯、近くに23時くらいまでやっていると庵というおじいさんがやってる店くらいしか食べるところがなかった。他の旅館内に併設されているものを使って問題なければ、もう少しあったかもしれない。

時期が悪かったのか、堪能できるような料理にはありつけなかった。
後編へ続く
NELO御殿場で冬キャンプ
唐突な冬キャンプ
2019年12月某日に友達とボイチャしていた際、冬キャンプやらないかという話の流れになり、乗り気だったのでそのまま話し合って日程と場所を決め、残りは流れでという感じで決まった。
- 2020年01月11日(土)〜12日(日)の1泊2日
- 2019年7月に出来たばかりのNELO御殿場という御殿場アウトレットにかなり近い街よりの低地キャンプ場
- 道具はないものをレンタルで借りる
- レンタルにないものは、途中ホームセンターで買う
- 食材も途中で買う
1日目
レンタルした道具は、
- テント
- シュラフ
- マット
- 焚き火台
- チェア
- その他
とほぼキャンプ道具一式だったので、かなりの荷物となった。
一旦、自分の家でレンタル道具は受け持っておいたので、うちに集合してもらう形でスタート。
14時チェックイン予定で、高速を使った経路で逆算して、11時に集合で間に合う見積もり。
足柄SA
昼前に集合しておきながらも、昼ごはんはノープランだったので、トイレ休憩もかねての足柄SAで適当に済ます。

自分はスペシャルロングホットドッグを食べ、別途肉まんを購入。
定刻通りにキャンプ場
途中渋滞に何度かつかまったこともあって、ホームセンターに寄る余裕もなかったこと、インターチェンジから出たらホームセンターよりもキャンプ場の方が近かったこと、チェックイン時間ギリギリだったこともあって、まずはキャンプ場へ向かった。
14時ちょうどにチェックインを済ませ、近くのホームセンターを教えてもらった。
キャンプ場は、自分達以外に客はおらず、貸切状態。ただ、スタッフが趣味がてらサイト内でテント張って常駐してくれてた。
日が短いこともあり、早々にテントを説明書読みつつ張り、張り終わって一休憩しながらフリスビとかで遊んでた。


設営と遊びで時間猶予もなくなり、早々にホームセンターとスーパーで買い物をしてきた。
焚き火
火をつけるの苦労するかな?と思ったけど、着火剤と薪でサクッと火がついた。
購入した細めの薪をナイフでさらに割いたりしたことでより火もつきやすく。
日の入り際に写真を撮ったら、青のコントラストがキレイな感じで撮れた。

薪って結構持続するのかと思っていたけど、火力によるが意外とすぐに燃え尽きる。正確には火はついているけど、炎があがるような感じではなく、炭のように中に火が残り続けるような感じにすぐなって、近づけば暖かいが、暖を取るには心許ない感じ。

薪は1束600円で大きめの薪8本くらい入ってる感じだけど、ガンガン燃やしたら1時間強しか持たないので、お金に余裕あるなら2〜3束あると頼もしい。
ただ、キャンプ場で買うとやや割高感もあるので、持ち込みか他の場所で買うのがいいかもしれない。
スモア
焚き火といえばスモアは、もはや定番と言っても過言じゃないよね。

不思議なもんでマシュマロを火にあぶるだけで、食感だけじゃなく味も変わって、そんなにマシュマロ好みじゃないんだけど、スモアは美味かった。でもやっぱ量は食えないので、マシュマロは余った。
オリオン座

朝には北斗七星も見えたが、うまく撮影できなかった。
就寝
焚き火して22時ごろになるも、薪も残量ないし、翌朝分考えると無駄に起きててもなーということもあり、寝ることに。
それに他に客いないし、多少騒いでも問題ないとはいえ、サイト内の掲示に22時からはおやすみタイムです。静かな夜を楽しみましょうってあったので、静かに寝ることにした。
2日目
チェックアウトの時間が11時までということもあり、慣れない片付けもあるので、6時に起床して朝ごはんに。
食パンにベーコンを挟んでホットサンドメーカーで温めたもの謎サンドを作ったが、温かければ何でもうまい。
そして自分は前日に購入した肉まんをホットサンドメーカーでプレスしてカリッと焼き上げたものも食べる。

そう!ゆるキャン△でも出てきましたね!あれを見た人は誰もがやってみたくなることだろう。
美味しかったはずなんだけど、気持ち満腹だったこともあって、記憶がない。
片付け
霜がおりてることもあって、テント外に置いてあったものは霜だらけだったり、濡れていたりで片付けるにもそのままとはいかず一苦労。
冬場に限らず、道具はテント内等に入れておきたいね。
焚き火台洗ったり、濡れて枯れ草ついたままテントしまったりと時間都合上、設営時とは同じ状態に戻すのも難しく、諦めて撤収作業をすすめた。
一路さわやかへ
11時チェックアウト予定で動いていたものの、10時には片付け終わったので、第2部開始。
しずおかのローカルレストランさわやかと温泉へ。
11時にオープンなのに、10時から店頭で発券予約が可能なため、ネット上で待ち人数が見えるのだが、11時に到着時点で1時間待ち。
なにがどうしてこう人気があるのか。

野球のボールのようなハンバーグの塊が鉄板にのっかった状態で出てきて、店員が目の前で半分に切って、切断面を体重のっけて焼いてくれる。
オニオンソースが美味しいが、まぁハンバーグだ。
極楽湯 三島店
帰り道沿いにある本当の温泉なのかスーパー銭湯なのかは覚えていないが、8種近くの風呂やサウナがあり、晴れていれば富士山見ながら風呂に入れる極楽湯 三島店へ。
サウナと炭酸風呂を満喫した。
帰路
運転は任せていたため、半ば意識が飛んでいて申し訳なかった。
家まで送ってもらい、レンタルした道具もうちから返送するため、おろしてキャンプは終了した。
この先
冬キャンプで焚き火にあたっているのが、なのとも心地よかった。
またいつか行きたいと思う反面、今回は低地や暖冬ということもあって、心地よいで済んだが、雪が積もってたり、気温がもっと低かった場合に同じこと言えるかはわからない。
キャンプ場チェックアウト際にシュラフは冬用の中に夏用を入れると暑くて寝られないくらいに暑くなること、永久保証なのでシュラフは買って損ないことを教えてもらった。
シュラフとチェアあたりはあってもいいなーと思ったので、買うかも。
せっかく中型二輪の免許もってるし、またバイクを買ったりしてソロキャンやるのも面白いかなと思うが、どうするかは未定。
「青春ブタ野郎はゆめみる少女の夢を見ない」を観た
「青春ブタ野郎はゆめみる少女の夢を見ない」の感想
「BLACKFOX」を観た
「BLACKFOX」の感想
- アクション重視でものすごく動く
- 世界観やストーリーより、アクションをやりたかったという印象
- 謎や掘り下げるものも多く残したまま終わるので、すっきりした終わりではない
- 120分のダイジェスト版、長いプロローグと感じた
- 続編があるかもしれないけど、思ったほど楽しめなかったので見ないと思う。
- 期待値高すぎたかも




