Visula Studio CodeでPythonのコーディング環境を整える
コーディング環境の導入
Python書いてる人は、VimとかEmacsとかCLI系が結構多いと勝手に思ってるけど、GUI環境で育ち、iOSとかのコーディングもGUI環境ありきでやってきてる身からすると、いささか慣れるまでしんどいし、楽できるなら楽したい。
なので、フリーで使えるMicrosoftのVisual Studio Codeでコーディング環境を整える。
業務で使用する場合や検証環境とか作る人は仮想環境を作成する必要があるが、自分は趣味で使う予定なので、今回は割愛。
Visual Studio Codeのセットアップ
Pythonのデバッグ環境等のインストール
- サイトからダウンロード、解凍、アプリケーションフォルダにぶちこむ、起動
- 赤い箇所のアイコンをクリックして拡張機能を開く

- 拡張機能の検索欄に
pythonと入力
- だいたい1番上に出てくる "Linting, Debugging..."と表示されている機能をインストール

Visual Studio CodeでのPythonをPython3がデフォルトになるよう設定
- 左下のアイコンから設定を開く

- 右側のカラムの
{}の間に"python.pythonPath": "python3"と記述する
ターミナルからcodeと打ってVisual Studio Codeを起動するように設定
Shift(⇧) + Cmd(⌘) + Pを入力またアプリケーションメニューからコマンドパレットを選択して開く
- コマンドパレットの入力欄に
shellと入力し、”シェルコマンド:PATH内に'code'コマンドをインストールします” を選択 (アンインストールの項目のほうが先に表示されているので注意)
- インストール完了後、ターミナルを起動して
codeと打ってVisual Studio Codeが起動することを確認
参考サイト
Mac + Windows + VisualStudio CodeでPythonの開発環境を整える(Mac版) - Qiita
Python3とScrapyの導入(おまけにRequestsもね)
Python3のインストール
最近もっぱらスクレイピングとかクローリングが必要なことがあったので、できるようにPythonに手を出し始めた。
macOSならデフォルトでPython2系は入っているが、最新のPython3への対応も進んでるみたいな話題を見ることがあるので、今からやるなら3系だなということで、Python3を入れる。
Python自体初めてなので、本とかWebで調べながらの探り探りでやっていく。
brew install python3を打つ下記エラーが出る
Error: Xcode alone is not sufficient on Sierra. Install the Command Line Tools: xcode-select --install
他エラー出ずに完了
python3 --versionで Python 3.6.3と表示されたのでちゃんと入っていること確認。
Scrapyのインストール おまけでRequestsもインストール
Pythonでスクレイピングやクローリングを行う定番は、Scrapyというライブラリ?パッケージ?があるらしいので入れる。
pip3コマンドでパッケージをインストールできるので、以下のように打つ(pipでコマンドを打つとPython2系のパッケージを取得する)
pip3 install scrapyエラーでなかったので完了。
おまけで通信系のライブラリ Requestsも入れておく。
pip3 install requests
インストールの確認
pip3 listでライブラリの確認ができる
... requests (2.18.4) Scrapy (1.4.0) ...
インストールが確認できたので問題なし!
リハビリがてらzshのすすめ
書き出し
記事を最後に書いたのがもう2ヶ月前ということもあり、また生活環境も大きく変わったので色々アウトプットする感覚や文字におこす感覚が飛んでいってるので、リハビリしつつ調子を戻そうと思う。
zsh使おう
Macでプログラム系やってる人はちょいちょいターミナルを使うことあると思う。 がっつり使っている人であれば、shellをごりごり自分好みに改造しているだろうから、困っていない人向けに書く。
ターミナルで何が辛いってコマンド操作とカレントディレクトリやパス移動の時に補完がないことだと思う。TAB押せば候補は出るのに、選択肢が1つになるまでは完全に補完してくれない。実に煩わしい。
そこで zsh
ターミナルの設定を変えてない場合、標準のbashが起動する。(bashとかzshがわからん人は亜種的なものがあるとでも思っておけばいいかと)
zshを使うと、TABを押すごとに候補をトグル形式で補完表示してくれる。これだけのことだが、乗り換える価値は十分ある。
zshの起動
最近のmacOSであれば、標準で入ってるぽいので、brew でインストールする必要はないと思う。
ターミナルを起動して zsh
ターミナルのデフォルトをzshに変更
ターミナル起動するたびに zsh っていちいち打つのは面倒なので、ターミナルのデフォルトをzshにしたい場合は、chsh -s /etc/zsh
パスワード聞かれたら、Macのパスワードを入力することで、次回のターミナル起動からデフォルトでzshが立ち上がる。
余談で最新のzshを使いたい人向け
brew install zshで導入- /etc/shells に
/usr/local/bin/zshを追加して保存 - 任意で
chsh -s /usr/local/bin/zshを打ってデフォルトshellに設定
XcodeのBuild Settingsで設定を忘れるのでメモる
前置き
XcodeのBuild Settingsって色々設定があり、オプションをつけることで便利にできたりするのだけど、チェックボックスや選択形式じゃない部分も多くてつい「あの設定つけたいけど、何したらいいんだっけ?」って思うことがある。年かな〜
なので、一々元ネタの記事を探すくらいなら、自分のブログに書いておいて見直した方が、早いだろうと思って書いておく。 (今回検索ワード色々入力して探し直すの時間かかった故に。)
この記事の存在を忘れなければ、たぶん追記形式で増やしていくはず…
ProjectName-Bridging-Header.hのPrecompiled (Xcode8.3以降)
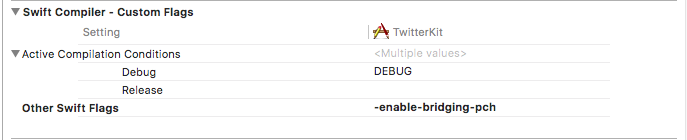
Build Settings > Swift Compiler - Custom Flags > Other Swift Flags
-enable-bridging-pch

Swift.org - Faster Mix-and-Match Builds with Precompiled Bridging Headers
iOS 11の写真アプリがアニメーションGIF対応
今更感のアニメーションGIF対応
AppleのiOS 11の変更点が記載されているページに、 iOS 11の写真アプリがアニメーションGIFに対応した記述があります。
iMessagesやTwitter等のSNSで、多く投稿されることもあってか、 対応したのだと思いますが、凄い今更感がある対応です。
ならばアニメーションPNG(APNG)はどうなのか
アニメーションGIFは軽量・軽快ではあるもののインターネット黎明期の産物です。
ジャギーとか目立つこともあり最近はアニメーションPNG(APNG)にブラウザが対応進んでいるので、アニメーション画像の形式はAPNGが主流になるのも遠くないと思っています。
iOS 11の対応やサポートした記載はないものの、 もしかしたら写真アプリにAPNGを保存したら動くかも…と試したところ、
アニメーションしませんでした!!